Cara Membuat Blog Gratis di Blogger.com
Cara Membuat Blog Gratis di Blogger.comBagi saya, blog merupakan rumah kecil saya di dunia maya.
Dengan adanya blog, saya bisa berbagi pengalaman atau hal-hal yang bermanfaat bagi pembaca. Meskipun pembaca blog saya sedikit tetapi ndak papalah, yang penting ada yang membaca walaupun satu orang, hehehe.
Selain digunakan untuk berbagi pengalaman, banyak yang memanfaatkan blog untuk ladang penghasilan tambahan, sarana berjualan online, dan lain sebagainya. Jika anda membaca artikel berikut ini, mungkin anda merupakan salah satu orang yang sedang mencari tutorial cara membuat blog dengan mudah dan gak pakek ribet.
Melalui artikel berikut, saya akan berbagi panduan lengkap cara membuat blog yang cocok sekali bagi pemula. Tenang saja, meskipun tulisan saya ini seperti cakar ayam, saya akan berusaha menyajikannya sebaik dan sedetail mungkin.
Terdapat puluhan platform untuk membuat blog. Maka dari itu, terlebih dahulu anda harus memutuskan platform mana yang ingin anda gunakan, entah itu wordpress, blogger, tumblr, jimdo, webs, squidoo, atau lain sebagainya.
Kalau menurut saya, platform yang paling populer, mudah, dan cocok sekali bagi pemula adalah blogger. Lalu bagaimana langkah-langkah cara membuat blog di blogger? Yuuk simak langkah-langkahnya sebagai berikut :
Langkah-langkah cara membuat blog
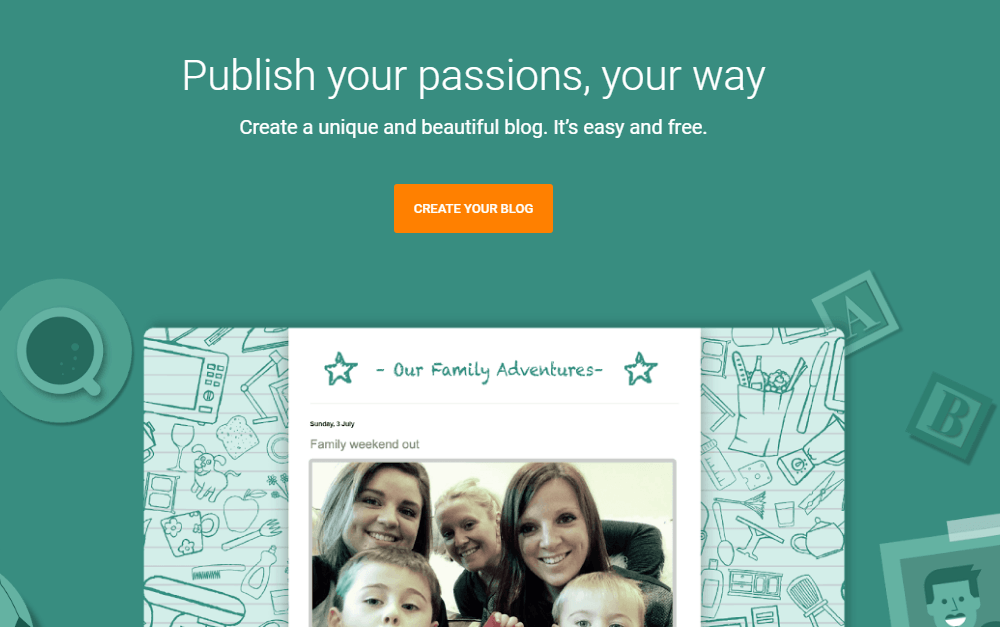
1. Pertama-tama buka situs
blogger.com. Kemudian klik CREATE YOUR BLOG untuk membuat blog baru.

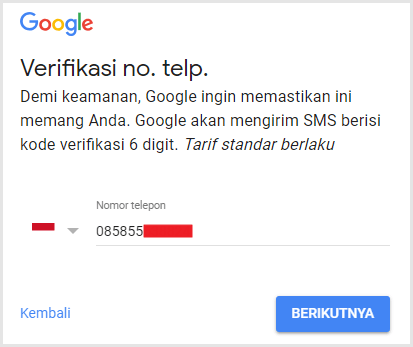
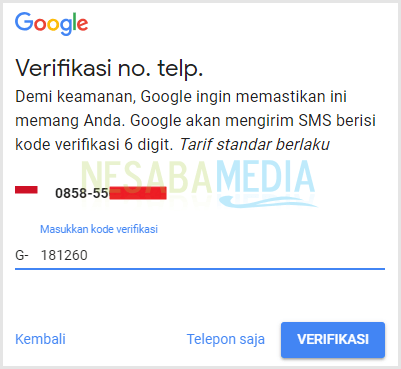
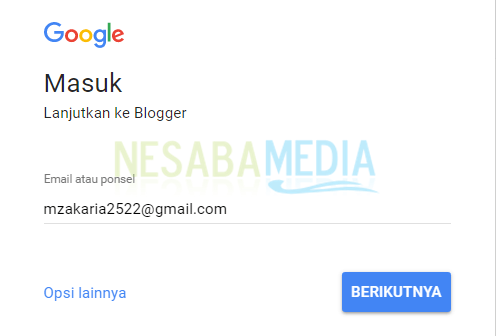
2. Masukkan alamat gmail anda. Jika anda belum punya akan gmail, silakan baca artikel saya mengenai
cara membuat email di gmail. Setelah itu, pilih BERIKUTNYA.

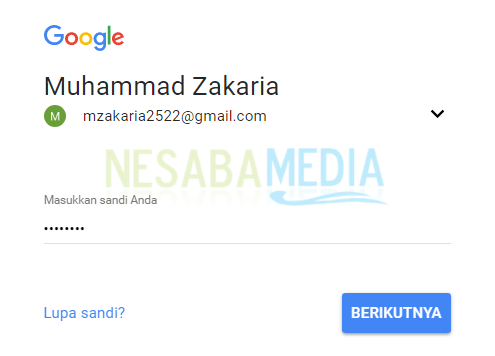
3. Kemudian masukkan password akun gmail anda dengan benar, lalu pilih BERIKUTNYA.

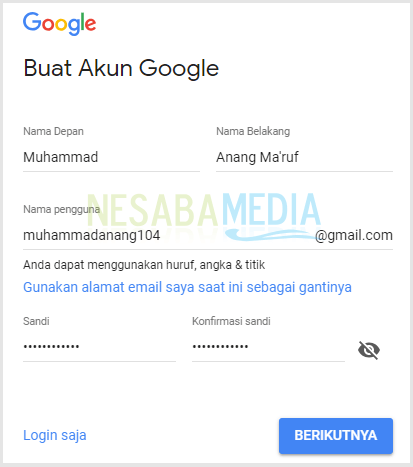
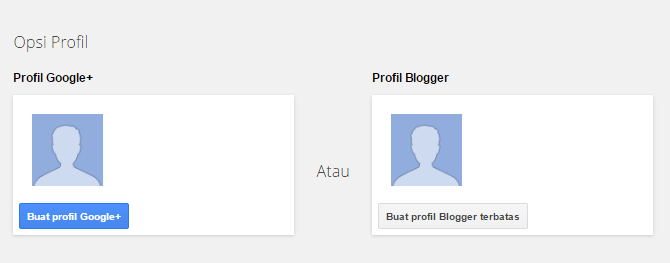
4. Terlebih dahulu anda harus memilih profil mana yang akan anda gunakan. Anda bisa menggunakan profil Google+ atau profil Blogger biasa. Dalam tutorial ini saya menyarankan menggunakan profil Google+ saja. Maka dari itu, pilih Buat profil Google+.

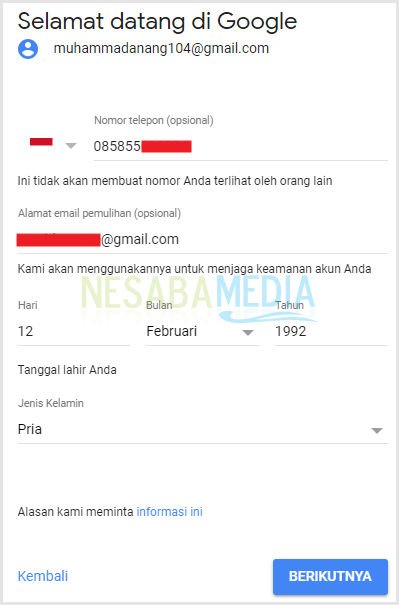
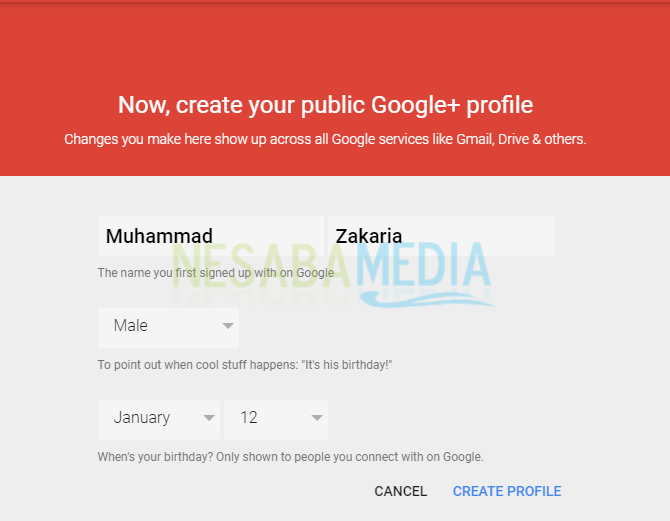
5. Form profil akan terisi secara otomotis. Jika ada yang perlu diubah, entah itu nama, jenis kelamin atau tanggal lahir, anda bisa mengeditnya disini. Jika sudah selesai mengedit, silakan pilih CREATE PROFILE.

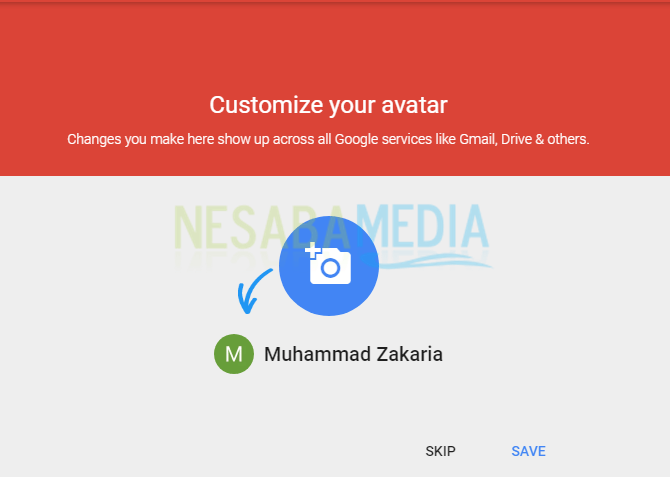
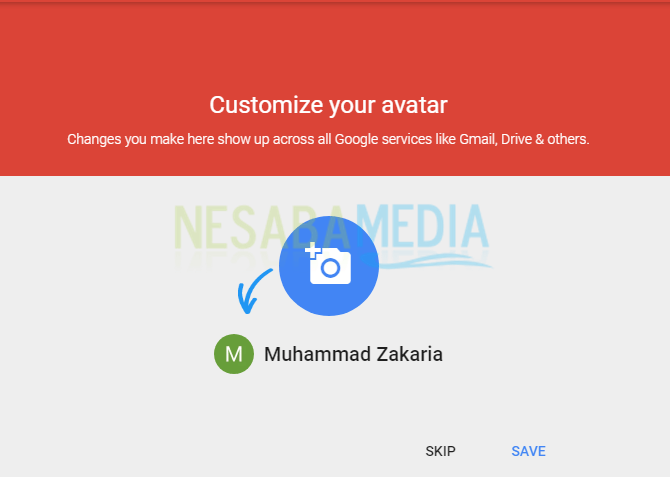
6. Pada tahap ini anda bisa menambahkan foto profil anda. Anda bisa menambahkan atau mengganti foto profil nanti, jadi pilih SKIP.

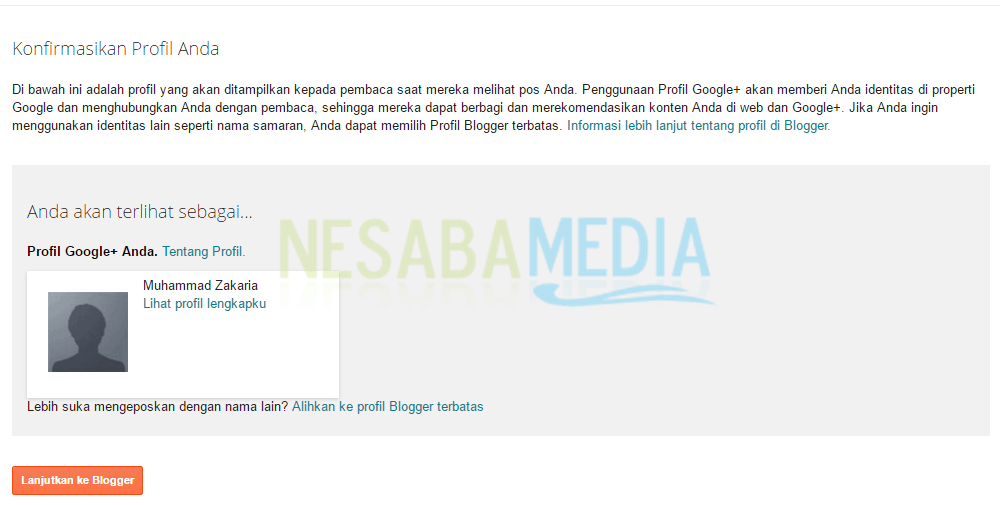
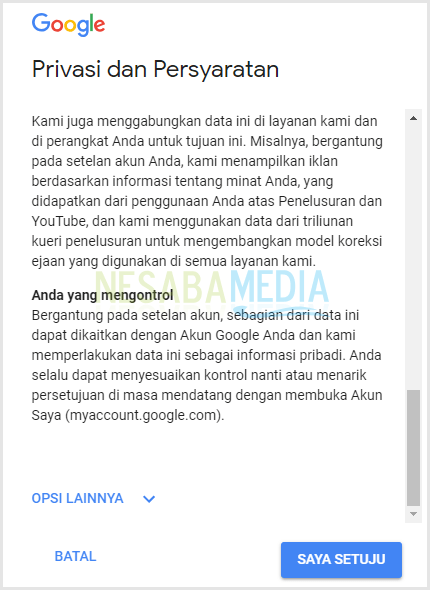
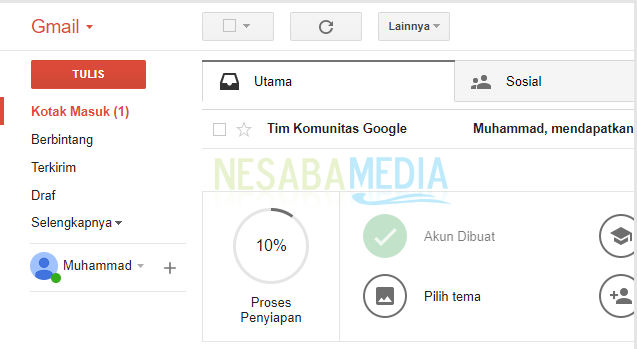
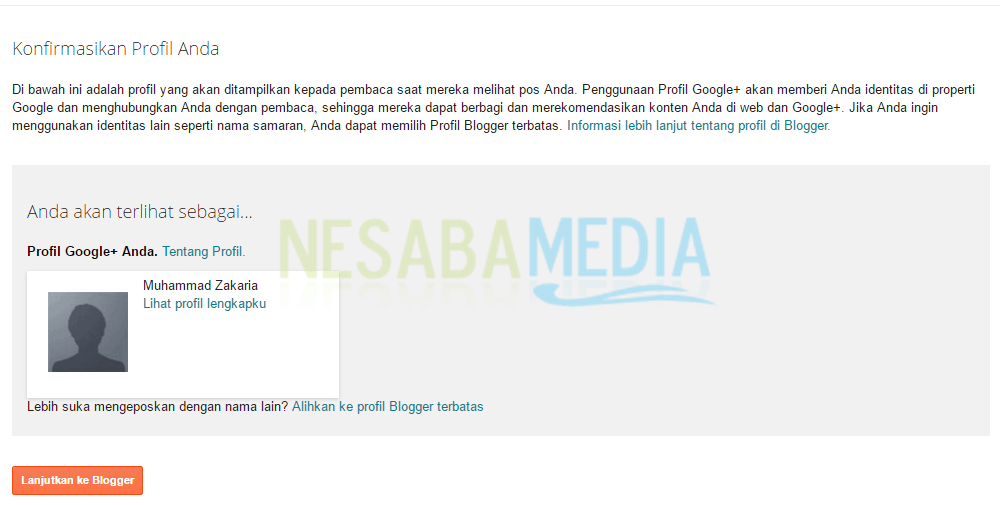
7. Profil Google+ anda sudah berhasil dibuat. Setelah itu, pilih Lanjutkan ke Blogger.

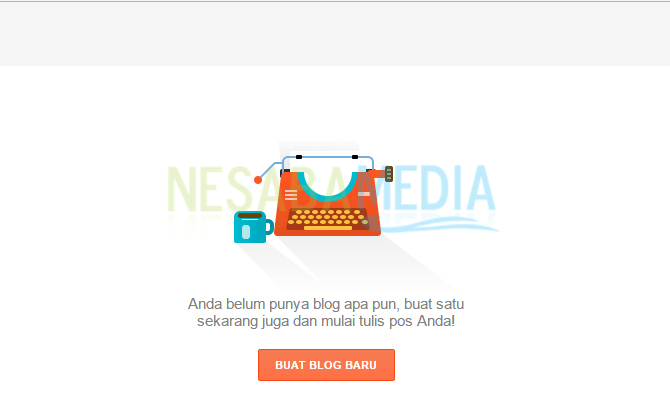
8. Untuk membuat blog baru, pilih tombol BUAT BLOG BARU yang terletak di samping kanan. Lebih jelasnya, anda bisa melihat gambar dibawah ini.

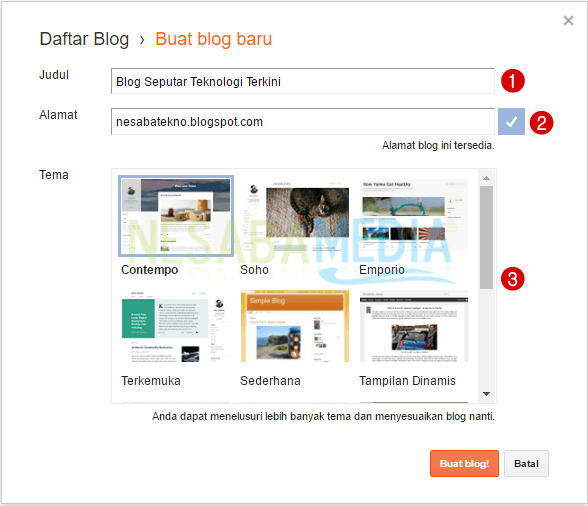
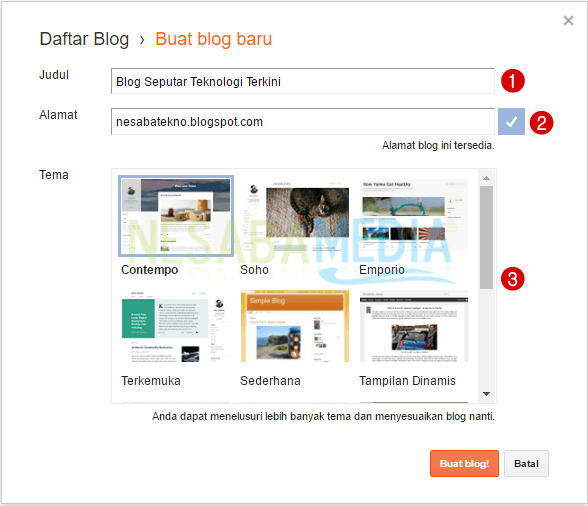
9. Anda akan melihat tampilan seperti berikut ini. Silakan isi sesuai putunjuk nomor dibawah ini :

Nomor 1 : Isi dengan judul blog baru anda, misal Blog Seputar Teknologi Terkini.
Nomor 2 : Isi dengan alamat url pada blog anda, misal nesabatekno.blogspot.com atau cukup mengetikkan nesabatekno saja, nanti secara otomatis alamat blognya menjadi nesabatekno.blogspot.com. Jika ada tanda centang disampingnya berarti alamat blog tersebut tersedia.
Nomor 3 : Pilih tema yang anda sukai untuk blog baru anda.
10. Setelah itu, pilih Buat blog!
11. Selamat blog baru anda selesai dibuat. Tapi jangan keburu kabur dulu, yuk sekalian belajar juga mengenai menu-menu yang terdapat pada blogger, bagaimana sih cara menulis konten di blogger dan lain sebagainya.
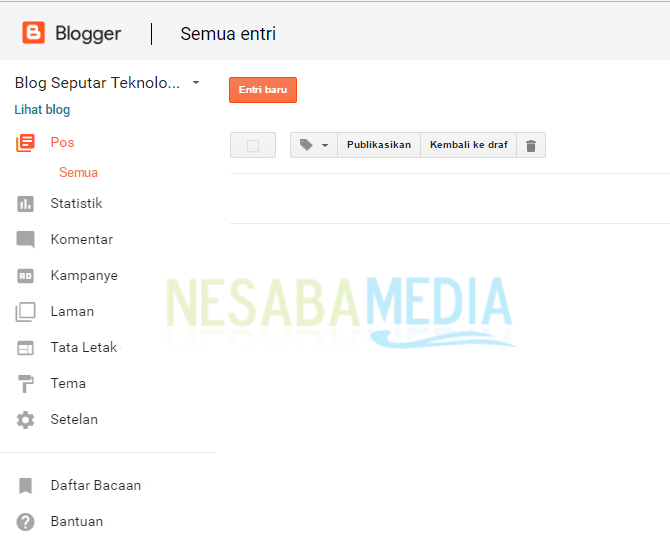
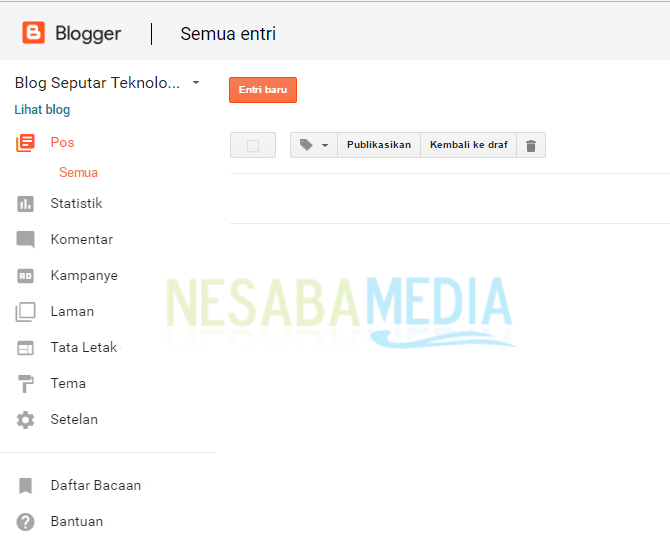
Mengenal lebih jauh menu-menu pada Blogger
Terdapat beberapa menu dan tombol pada blogger yang perlu anda ketahui. Diantaranya sebagai berikut :

Pos: menampilkan semua pos yang terdapat pada blog anda, pos yang sudah diterbitkan dan yang masih berbentuk draft. Dalam menu ini, anda juga bisa menghapus beberapa pos sekaligus dengan cepat.
Statistik: menampilkan informasi statiska pada blog anda, seperti jumlah penayangan hari ini, kemarin, dan bulan lalu. Selain itu, pada menu ini juga menampilkan informasi mengenai bagaimana pengunjung menemukan blog anda dan lain sebagainya.
Komentar: menampilkan komentar yang telah diterbitkan, komentar yang masih menunggu moderasi, dan komentar yang tergolong spam.
Kampanye: menampilkan menu seputar Adwords. Anda bisa mempromosikan blog anda dengan Adwords ini, tetapi tentu saja ini tidak gratis.
Laman: menampilkan jumlah laman yang terdapat pada blog anda, laman yang masih berbentuk draft, dan laman yang sudah diterbitkan.
Tata Letak: disini anda bisa kustomisasi tampilan atau menambahkan widget (gadget) pada blog anda.
Tema: menampilkan pengaturan pada template atau tema blog anda. Untuk mengedit, mengganti template blog anda, dan lain sebagainya bisa anda lakukan disini.
Setelan: menampilkan pengaturan lanjutan pada blog anda, seperti pengaturan dasar, pos dan komentar dan lain sebagainya bisa anda lakukan disini.
Daftar Bacaan: menampilkan postingan terbaru dari blog-blog yang anda ikuti.
Bantuan: menampilkan beberapa artikel bantuan mengenai bagaimana cara menggunakan blog di Blogger.
Bagaimana cara menulis/ posting konten di Blogger?
Untuk menulis konten atau yang sering di sebut dengan posting sangatlah mudah, malahan mudah banget. Simak langkah-langkahnya sebagai berikut :
1. Klik tombol Entri baru.

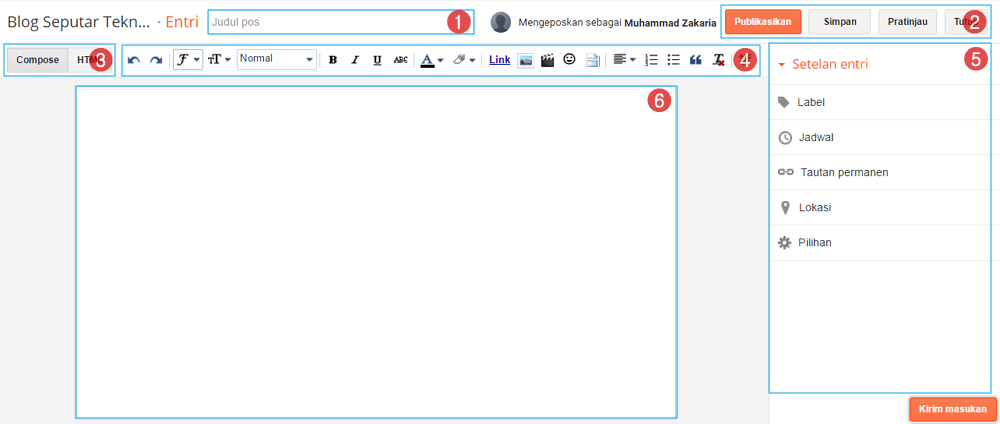
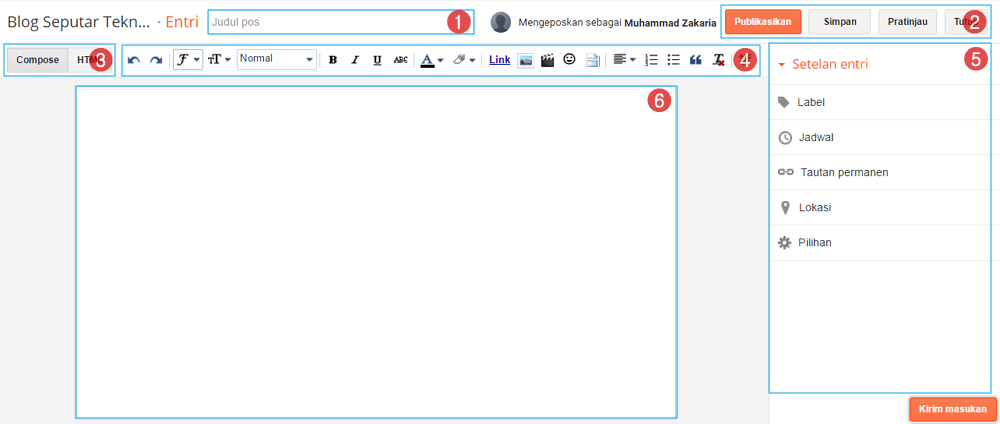
2. Sebelum memulai untuk menulis konten, terdapat beberapa menu, tombol, atau navigasi yang perlu anda pahami sebagai berikut :

Nomor 1 : Judul konten anda.
Nomor 2 : Deretan tombol yang berguna untuk mempublikasikan, menyimpan, atau mempratinjau (preview) konten anda sebelum diposting.
Nomor 3 : Terdapat 2 mode penulisan konten yang terdapat pada blogger, diantaranya mode Compose dan mode
HTML. Secara default, mode penulisan konten menggunakan mode Compose. Jika anda awam dalam HTML, saya sarankan menggunakan mode Compose saja.
Nomor 4 : Menu formatting toolbar yang digunakan untuk pengolahan teks pada konten anda. Fungsi tool-tool ini tidak jauh berbeda dengan yang terdapat pada
Microsoft Word.
Nomor 5 : Beberapa menu pengaturan pada konten anda. Seperti memberikan label/ kategori, tautan permanen pada konten anda dan lain sebagainya.
Nomor 6 : Isi konten anda.
3. Jika konten anda sudah siap dipublikasikan, silakan klik tombol Publikasikan.
Templatenya kurang nggreget mas? Bisa diganti ndak?
Memang sih template atau tema default blogger kurang gimana gitu, bukan jelek loh, hahaha. Untuk mengganti template blog anda agar lebih menarik, silakan simak langkah-langkahnya sebagai berikut :
1. Silakan download dulu template yang ingin digunakan pada blog anda. Anda bisa mencarinya di Btemplate, disana ada ribuan template yang bisa anda gunakan.
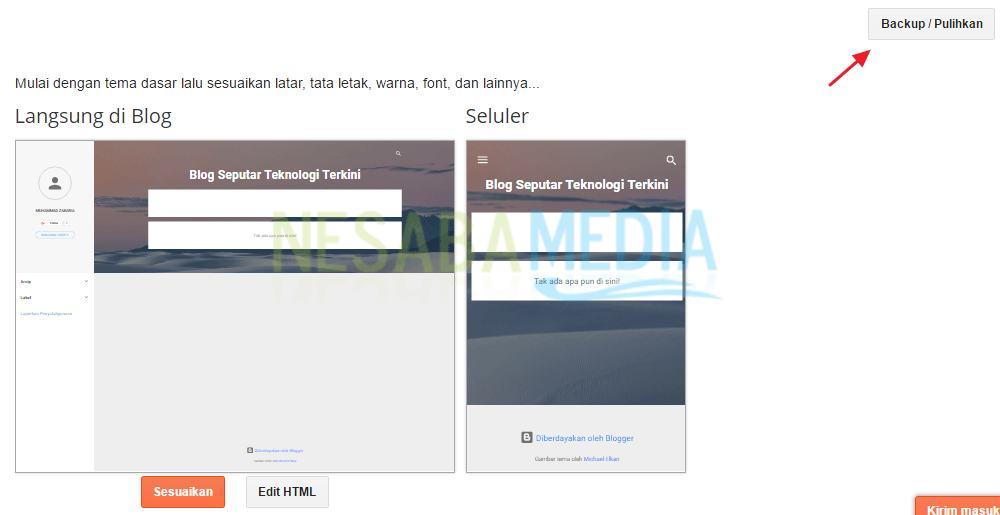
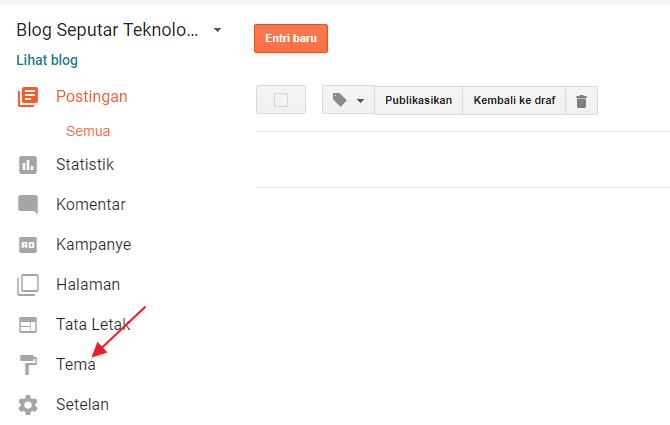
2. Setelah itu, masuk ke menu dashboard blog anda dan pilih Tema.

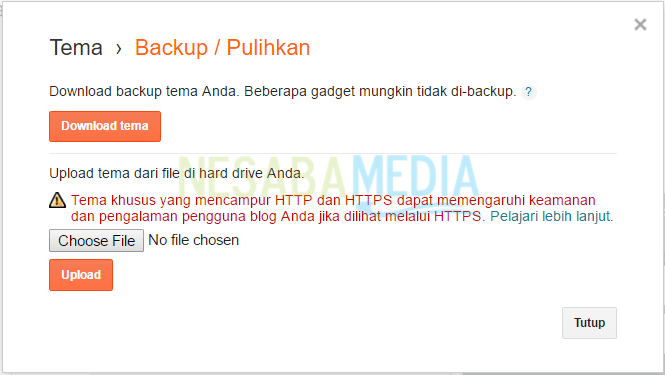
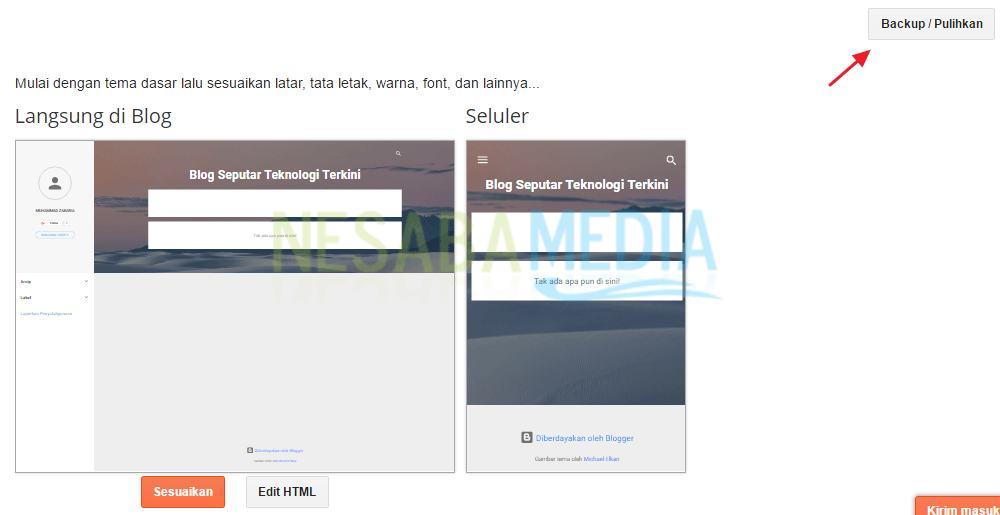
3. Pilih Backup / Pulihkan.

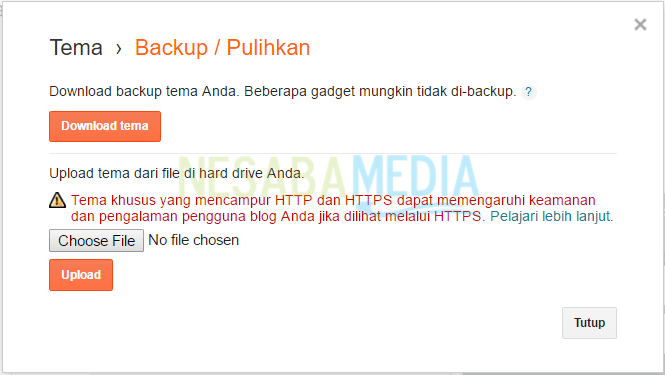
4. Klik tombol Choose File untuk mengupload template yang anda inginkan.

5. Terakhir, klik tombol Upload. Perlu diingat yah kalau templatenya wajib menggunakan format.xml
Penutup
Semoga dengan coretan sederhana saya ini, anda dapat membuat blog sendiri dengan mudah. Jika anda mengalami kesulitan mengenai cara membuat blog dan anda tidak menemukan jawabannya di daftar FAQ diatas, jangan sungkan yah untuk bertanya melalui kotak komentar yang telah disediakan. Sampai jumpa dan terima kasih banyak sudah membaca artikel pendek saya ini.