Penggunaan JavaScript pada sebuah blog adalah suatu kebutuhan demi mempercantik tampilan blog. Sering kali kita menggunakan layanan hosting untuk menaruh JavaScript tadi agar template kita lebih ringkas dan lebih ringan karena JS tadi hanya akan dipanggil jika akan digunakan saja.
Pada kesempatan kali ini saya akan memberikan tutorial cara hosting JavaScript ke GitHub, kenapa ? Karena seperti yang kita ketahui bahwa Google Code sudah tidak bisa lagi digunakan. Pada awal pengumuman dulu, diinformasikan bahwa kita tidak bisa lagi mengubah berkas yang kita hosting. Dan sekarang kita bahkan tidak bisa mengaksesnya lagi karena sudah dihapus.
Sementara itu alternatif lain yaitu Google Drive, baru saja ada pengumuman bahwa layanan hostingpada Google Drive juga akan dimatikan pada tanggal 31 Agustus 2016 mendatang. Jadi kita sudah tidak bisa menggunakannya untuk hosting berkas sama seperti Google Code.
Upload JavaScript Ke GitHub :
1. Buka GitHub dan login ke akun GitHub Anda.
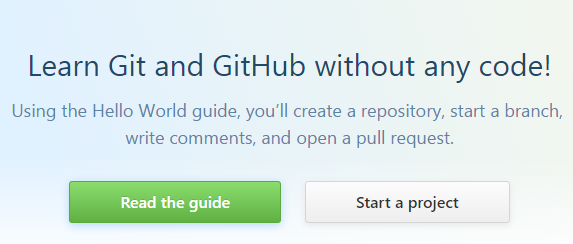
2. Klik Start a project untuk memulai mengunggah berkas JavaScript ke GitHub.
3. Sekarang buat Repository untuk menaruh berkas JavaScript yang akan digunakan.
4. Pilih Upload files untuk menggunggah berkas Anda.

5. Pilih berkas dan klik Commit changes untuk menggunggah.

6. Berkas sudah terunggah dan siap digunakan.

Cara Penggunaan JavaScript di GitHub :
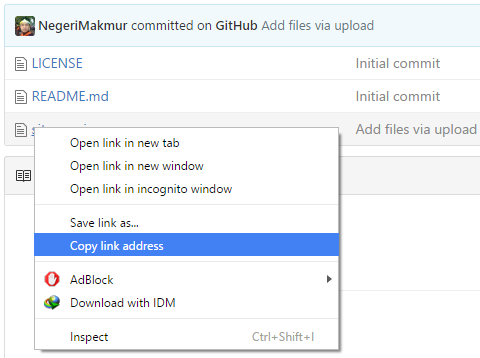
7. Klik kanan pada berkas JavaScript dan pilih Copy link address.

8. Sekarang buka RawGit dan tempel alamat tadi di situ.

Maka alamat yang kita gunakan pada blog adalah sebagai berikut.
https://cdn.rawgit.com/NegeriMakmur/blog/master/sitemap.js
Sekarang silakan untuk mengecek alamat hosting JavaScript pada template yang kalian gunakan, segera cadangkan jika masih menggunakan Google Code ataupun Google Drive. Agar di kemudian hari blog masih berjalan normal karena tautan eksternal tidak hilang.






















Tidak ada komentar: